Dieser Artikel ist eine Zusammenfassung meiner Spontan-Session auf dem Sketchnote Barcamp in Hannover im November 2018. Foto: Thomas Dick
1. Einleitung
2. Grundlagen der Visuellen Hierarchie
2.1 Größe
2.2 Kontrast
2.3 Farbe
3. Zwei Arten von Sketchnotes: Live und Nicht-Live
4. Aufbau einer Sketchnote – Formate
4.1 Pfad
4.2 Strahlenförmig, Mindmap-Artig
4.3 »Popcorn«
5. Trennen und Verbinden mit Rahmen und Pfeilen
Einleitung
Nachdem die Angst vorm Zeichnen überwunden ist, haben viele Sketchnote-Einsteiger häufig Probleme damit, ihre Sketchnotes ordentlich und aufgeräumt erscheinen zu lassen. So ging (und geht) es auch mir und ich habe da über die Jahre viel dazu gelernt. Hier kommt mir auch meine Ausbildung als Kommunikationsdesigner zu Gute, denn für die Visuelle Hierarchie in Layouts gibt es ein paar Gestalterische Regeln, die man auch auf Sketchnotes und Visualisierung anwenden kann.

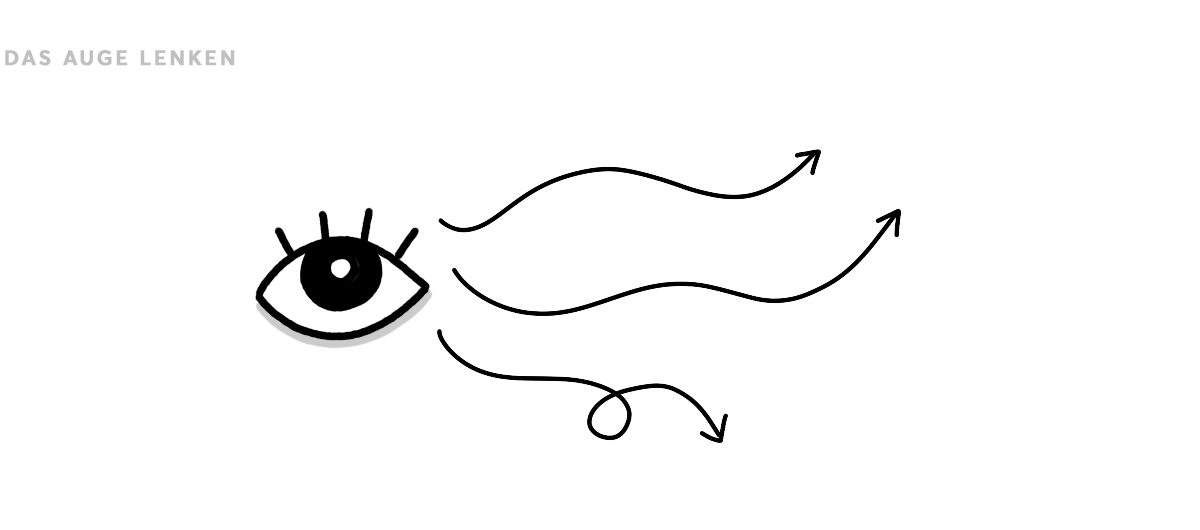
Struktur in Sketchnotes heißt »aufräumen« und das Auge so zu lenken – ihm also anhand einer Hierarchie zu sagen – in welcher Reihenfolge er die Sketchnote betrachten soll. Das spielt auch im klassischen Graphic Recording eine wichtige Rolle. Eine klare Struktur unterscheidet nämlich eine Sketchnote von einem Wimmelbild. Denn auch wenn ich manchmal von Kunden höre, dass sie gerne »auch so ein Wimmelbild« hätten, eine Sketchnote oder Visualisierung sollte genau das eigentlich nicht sein. Ihre Aufgabe ist es, gedankliche Bilder, Ideen, Gesagtes oder Gezeigtes sichtbar zu machen und in Verbindung zueinander zu setzen. So ist sie mehr als nur ein visuelles Protokoll, sondern hilft auch Zusammenhänge aufzuzeigen, die vorher gar nicht klar waren.

Wimmelbild für »70 Tage Deutsch mit Spaß« für das Goethe Institut vs. Sketchnote von Debbie Millmann
Grundlagen der Visuellen Hierarchie

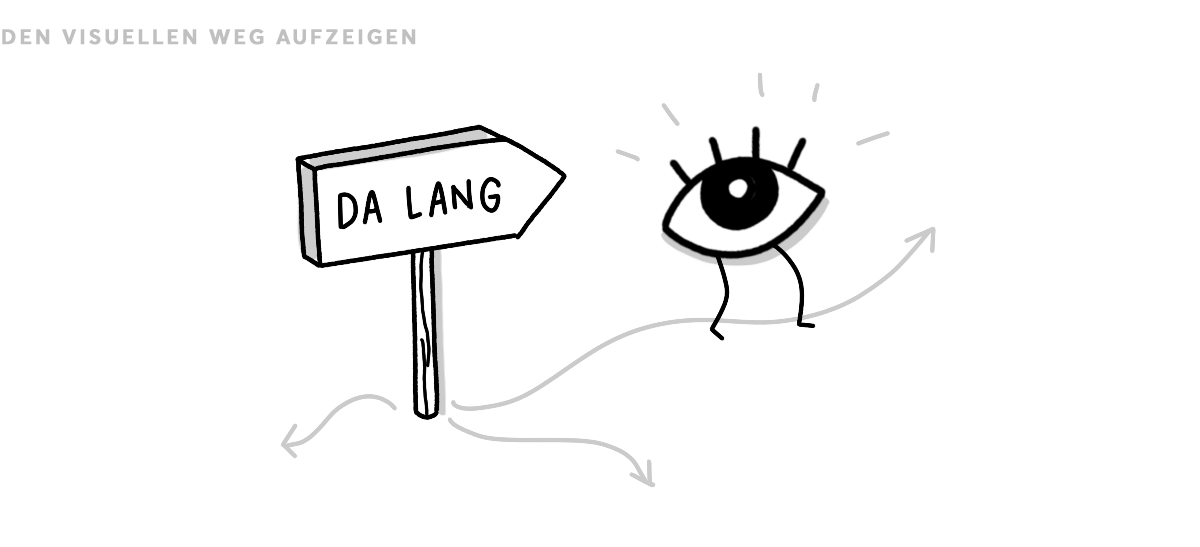
Visuelle Hierarchie ist ein Gestaltungsprinzip, das hilft Inhalte zu organisieren. Es wird in jeglicher Art von Layout-Gestaltung (Print, Web, Bücher, IU-Design, Apps etc.) angewendet und priorisiert Inhalte und Elemente, um dem Nutzer zu zeigen, welchen visuellen Weg er gehen soll.
Folgende Elemente helfen, eine visuelle Hierarchie herzustellen:
GrößeIst etwas größer als der Rest, wird es automatisch als wichtiger empfunden. Deswegen sollte eine Überschrift immer deutlich größer als der restliche Text sein. Das ist z.B. durch die Verwendung von Großbuchstaben (Versalien) möglich, aber auch einfach durch größere Buchstaben. So heben sie sich vom normalen Fließtext deutlich ab und lenken das Auge.

In Sketchnotes sind Überschriften auch gerne mal mit Bildelementen oder Symbolen versehen, diese sollten dann entsprechend angepasst und ebenfalls größer als andere Zeichnungen sein.
Das gilt auch für Bildelemente innerhalb der Visualisierung: Ein deutlich größeres Symbol oder Bild zeigt an, dass es deutlich wichtiger ist als kleinere Symbole und bitte gefälligst zuerst betrachtet werden soll.

Kontrast
Etwas sehr kontrastreiches – also etwas Farbiges oder Dunkles – zieht ebenfalls mehr Aufmerksamkeit auf sich, als alles andere. Deswegen können Buchstaben in Headlines oder wichtige Aussagen auch sehr massiv sein oder dicke Linien haben. Das kann durch die Wahl eines Stiftes passieren oder durch das Nachzeichnen von Buchstaben.
Auch Weißraum kann helfen, Kontraste herzustellen. Dabei lässt man um ein Gestaltungselement freie Fläche, die sie vom Rest abtrennt. Er funktioniert daher auch als Trenner gut, allerdings nicht für mich, denn ich neige dazu leere Flächen im Eifer des Sketchnote-Gefechts auch immer gerne zu füllen.
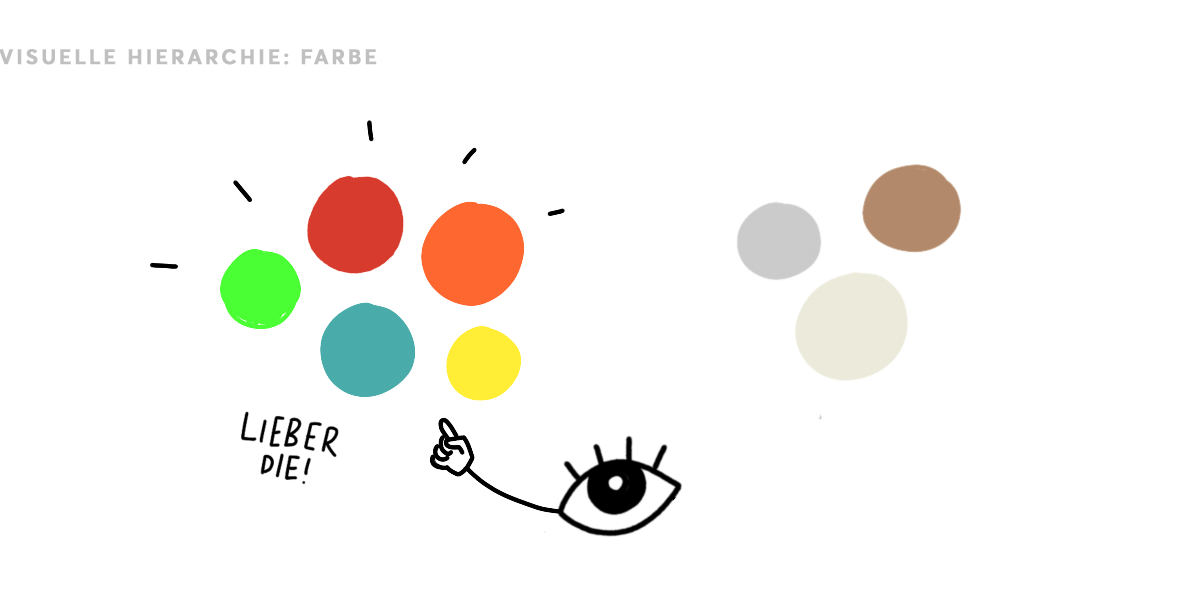
FarbeMit Farbe kann das Auge ebenso gelenkt werden. Ein paar Regeln aus der Farbenlehre können dabei helfen:

- Grellere Farben (Rot, Orange, Türkis oder sogar Neon) ziehen mehr Aufmerksamkeit auf sich als gedeckte Farben (Grau, Beige, Braun)
- Farben können Emotionen hervorrufen: Warme Farben (Rot, Gelb, Orange) werden oft positiv empfunden, da sie Wärme, Ruhe, Freude und Aktivität ausstrahlen. Deswegen arbeite ich gerne mit Gelb und Rot in meinen Sketchnotes. Kalte Farben (Blau, Grün, Lila) stehen eher für Kühle und Klarheit.

Mit diesem Wissen, kann man Sketchnotes eine emotionale Tonalität geben: Ein Tag am Strand z.B. ist besser mit Gelb abgebildet, wobei zu einem Ausflug ans Wasser eher Blau passt.
Bei der Erstellung von Visuellen Protokollen in Form von Sketchnotes oder Graphic Recordings kommt häufig auch die Corporate Farbe eines Unternehmens zum Einsatz. In dem Fall spart man sich als Visualisierer die Suche nach der richtigen Farbe und sorgt gleichzeitig dafür, dass der visuelle Wiedererkennungswert mit dem Unternehmen gewährleistet ist.
Tipps zum Umgang mit Farbe in Sketchnotes:- Weniger ist mehr! Benutzen Sie eher nur zwei, maximal drei Farben: z.B. Schwarz für die Linien, Grau für Struktur und eine »bunte« Farbe für Hervorhebungen.
- Achten Sie auf Kontraste! Hellere Farben haben einen besseren Kontrast zu den Outlines der Zeichnungen als dunklere Farben. Letztere verschmelzen eher mit dunklen Outlines und werden so zu Flächen, was der Wahrnehmung nicht zuträglich ist
Zwei Arten von Sketchnotes: Live und Nicht-Live
Ich unterscheide zwischen zwei Sketchnote Arten: Der Live-Sketchnote, die als visuelles Protokoll während eines Vortrages oder anderen Live-Formats entsteht und der Nicht-Live-Sketchnote, also zeitunabhängige Sketchnotes, wie beispielsweise Rezepte.

Live Sketchnotes folgen ein wenig anderen Regeln, sie sind viel schneller und lassen nicht so viel Spielraum, um Sachen im Detail zu durchdenken. Man muss dabei schneller auf das Gesagte reagieren und schnelle visuelle Entscheidungen treffen. Das hat durchaus seinen Reiz, weil man so in einen visuellen Flow kommen kann, indem man in das Gesagte eintaucht und es schnell aufgreift. Es hilft dabei vorausschauend zu denken und genauer hinzuhören: Sagt der Sprecher vielleicht sogar vorab wie viele Themen er bespricht? Das ermöglich das Format vorab besser einzuteilen.
Nicht-Live-Sketchnotes kann man anders strukturieren, da man die Inhalte im Gegensatz zu Vorträgen kennt und diese Form der Visualisierung nutzt, um Inhalte zu reflektieren. So hat man andere Möglichkeiten und mehr Spielraum. Man kann sich nämlich vorab Gedanken machen und mit einer Bleistiftskizze vorarbeiten.
Aufbau einer Sketchnote – Formate
In meinen Sketchnotes haben sich die folgenden Formate bewährt.
 Pfad
PfadIch suche mir oft Wege über das Blatt, die linear sind, also verschiedene lineare Pfade, die sich über das Blatt schlängeln. Das kann ein geschwungenes Format sein, von oben nach unten führen oder als klassischer Zeitstrahl von rechts nach links. Auch Zickzack ist denkbar, wenn es Höhe- und Tiefpunkte gibt oder ein Kreis, der sich schließt.
Da wir in unserem Kulturkreis gewohnt sind von links nach rechts zu lesen, stelle ich den Titel des Vortrags (meist Sprechername und Titel, evt. ein Bild des Sprechers) gerne oben links in die Ecke und lasse den Pfad dort beginnen. Er kann aber auch mittig sitzen oder rechts beginnen. Die einzelnen Content-Blöcke kann man dann entweder auf dem Pfad anordnen oder rechts und links davon positionieren.
Auch in einer Panel-Diskussion kann man linear arbeiten, indem man jedem Sprecher einen eigenen Strang zuweist und im Nachhinein schaut, wo es Überlappungen oder Gegensätze gibt.
Oder in einem Zwei-Personen Interview Ping-Pong-artig Frage und Antwort hin- und herspielen.
Strahlenförmig, Mindmap-ArtigDieses Format wähle ich gerne für sehr offene Diskussionsrunden bei denen außer dem Thema nichts inhaltlich bekannt ist, da es sich ja in der Diskussion erst ergibt. Das lässt genügend Spielraum, um die Ergebnisse im Nachhinein anzuordnen und in Verbindung zu bringen.
 Bespiel für eine Strahlenförmige Sketchnotes
Bespiel für eine Strahlenförmige Sketchnotes»Popcorn«
Den Begriff Popcorn hat Mike Rohde in seinem Sketchnote Handbuch geprägt. Ich greife ihn gerne auf, weil er das Prinzip, das ich auf viele meiner Live-Sketchnotes anwende gut beschreibt: Nämlich einzelne Content-Blöcke so entstehen zu lassen, wie sie »passieren« und dann im Nachhinein zu strukturieren oder zu verbinden.

Trennen und Verbinden mit Rahmen und Pfeilen
Rahmen und Pfeile sind Elemente von wichtiger Bedeutung innerhalb von Visualisierung. Rahmen (oder Container) fassen Content-Blöcke gut sichtbar zu einer Einheit zusammen. Das muss nicht immer notwendig sein. Wenn Elemente zusammen stehen und durch Weißraum vom Rest getrennt sind, kann auch so klar genug erkennbar sein, dass es sich um eine Einheit handelt. Ein Rahmen schadet aber auch nie. Optisch gibt es da jede Menge Möglichkeiten:
- ganz starre geometrische Rahmen: Rechtecke, Quadrate oder Kreise
- organische Formen, die ineinander laufen oder wolkig sind und sich dem Inhalt organisch anpassen
- illustrative Rahmen, die den Inhalt des Content-Blocks visuell aufgreifen

Pfeile schaffen dann Verbindungen zwischen den einzelnen Elementen, wenn das gewollt ist. Sie können auch Emotionen oder Zustände aufgreifen (Chaos, Im Fluss sein etc.)

Update Juli 2020: Hier sind ein paar Struktur-Varianten nach Mike Rohde

Im nächsten Artikel zeige ich anhand dreier Beispiele samt Videos, wie ich diese aufgebaut habe. In meinem Buch gibt es übrigens auch ein eigenes Kapitel über Struktur.
Mehr Artikel dazu:
Struktur in Sketchnotes bringen! Drei Beispiele – Teil 2
Strukturierte Sketchnotes mit Gestaltungsregeln – Teil 3
Mehr Lust auf Sketchnote-Übungen und Input? Du hättest gerne das Sketchnote-Tutorial und eine einfache Übung als PDF? Dann melde dich für den Newsletter an! ↓